Основы CSS: макет страницы
Опубликованно 07.10.2017 07:26

Создание сайтов – это работа для людей со слабыми нервами. Кроме того, те знания, которыми должен обладать творческим мышлением, положения, перфекциониста и филигранной точности при разметке страницы. CSS в этом деле просто незаменим. И знать ее основы необходимо каждому веб-мастеру.Что такое CSS?
Те, кто знаком с HTML, не нужно считать, что это язык разметки страницы. Но его создатели решили добавить теги, отвечающие за внешний вид и дизайн. Вот только на такой подход, код страницы стало слишком громоздкий и почти не читается. Естественно, этот путь вел в никуда, поэтому было принято комплексное решение: HTML отвечает за разметку страниц, CSS визуальный дизайн.

Аббревиатура CSS расшифровывается как Cascading Style Sheets (css). Есть параметры, которые отвечают за визуальное оформление объектов на странице.Преимущества CSS
Css позволяет веб-мастеру не только создать хороший ресурс, но для того чтобы сделать код читаемым, значительно сократив их размер. С помощью CSS можно определить некоторые параметры, которые не возможны в HTML, макет страницы.
С помощью CSS вы можете буквально в несколько кликов изменить внешний вид страниц ресурса. Это очень удобно, особенно, если веб-сайт на несколько страниц. Все изменения в дизайн вносятся в таблицы стилей css, а не путем замены параметров на каждой странице ресурса. И только через CSS можно сделать модульного набора.Подключение CSS
Говоря об основных принципах CSS, первое, что нужно узнать, как подключить css в HTML-файл. Этот процесс достаточно прост. Первым шагом является создание документа HTML. Для тех, кто еще не знает, создают в программе "Блокнот". Затем с помощью функции "Сохранить как", вы должны указать расширение HTML.
Таким же образом создается и css, только файл должен указать расширение css. Полученный документ необходимо сохранить в той же папке, где и HTML-файлы. Предположим, что документ таблицы стилей носит название style.css. Чтобы подключить его к HTML-документ, необходимо использовать тег <link>, который и отвечает за подключение внешних файлов. Между тегами <head>, следует включать следующее:

Пожалуй, это один из лучших способов подключения внешних файлов.Правило CSS
Изучение CSS, маркировка должна начинаться с изучения синтаксиса. Таблицы стилей css нет тэгов, скриптов или параметры. Здесь есть только одно правило, которому необходимо следовать. Состоит из селектора и блока стилей. Например, в каскадной таблице стилей задается положение: body{background:black; color:white}.
Здесь body и есть выбор для лиц, определяющих стиль оформления тела сайта; background:black и color:white является одним из свойств и их значений. Записываются через точку с запятой. Эта позиция делает фон сайта на черный, а текст белый.
 Селекторы
Селекторы
Ну, мы продолжаем интенсивное введение в CSS. Теги страницы будет очень трудно сделать, не имея знаний о том, как селекторы. Если свойства и их значения все понятно, больше знаний о селекторы помогают сделать желательно дизайн страницы.
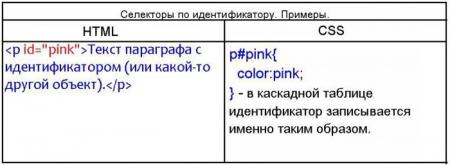
То, что вам нужно знать об селекторы? Во-первых, их разновидности:Id. В качестве переключателей могут использоваться имена элементов страниц. В случае, когда, например, требуется выделить абзац текста в другой цвет, добавляется идентификатор. Его задают параметр id.
 Стоит помнить, что один и тот же идентификатор можно использовать только один раз. В этом примере выбора получил имя розы, если вам нужно другой код, ему просто необходимо присвоить другое имя (pink2, green и т. д.).
Стоит помнить, что один и тот же идентификатор можно использовать только один раз. В этом примере выбора получил имя розы, если вам нужно другой код, ему просто необходимо присвоить другое имя (pink2, green и т. д.).
Классов. Выбор класса используется, когда несколько объектов, нужно задать те же параметры. Например, для двух абзацев текста, следует задать цвет красный.

Объектами этих классов может быть любое количество.
Для одного объекта можно указать класс, а идентификатор не противоречит CSS разметки. Но, учитывая, что идентификатор имеет больший приоритет, чтобы объект, который вы собираетесь использовать, это его стиль. Если разметку страницы в CSS, это стоит иметь в виду.
Идентификаторы и классы можно применить к любому объекту. И если возникает необходимость определить стиль текста и изображений, можно указать имя элемента, как в примере (p#pink, стр. сети). Можно просто поставить точку или решетку. Селекторы можно группировать. Например, h1, h2, h3{color:red; font-sixe:17px}.
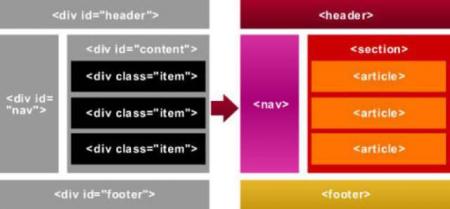
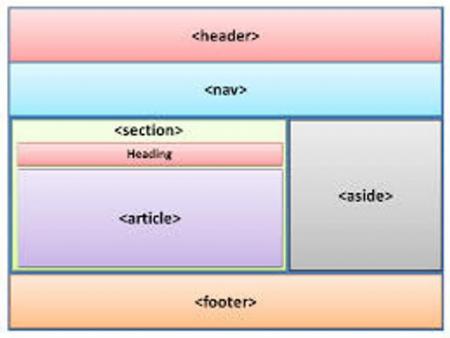
 Разметка страниц
Разметка страниц
При изучении разметки страниц, можно понять, что существует несколько их разновидностей:Таблица. Когда еще не было каскадных таблиц стилей, эта конструкция была основным. Позволяющий максимально точно разместить объекты ресурса от друга. Но код слишком велик и плохо индексируется поисковыми системами. Еще одним недостатком этого метода является то, что скорость загрузки. Пока не загрузится вся Таблица, то пользователь не увидит даже начала текста.Блока. Теперь-это основной метод дизайна. Его использование стало возможным благодаря развитию и совершенствованию таблицы стилей.
 Преимущества блочной верстки
Преимущества блочной верстки
Блок CSS имеет несколько неопровержимых преимуществ. Во-первых, стиль объектов, отделен от HTML-документа, что повышает читабельность кода и позволяет быстро создавать визуальные изменения. Во-вторых, есть возможность наложить один слой на другой, и это в несколько раз облегчает процесс позиционирования. Естественно, эти веб-сайты загружаются быстрее и индексируются поисковыми системами. Дизайн страницы в CSS позволяет легко устанавливать современные визуальные эффекты.
Единственным недостатком этого подхода является то, отличается от "понимания" браузеров. Некоторые показывают, ресурс в том, как выглядит веб-мастеру. Но есть браузеры, которые искажают изображение, поэтому, с большим количеством классов и селекторов необходимо использовать хаки, то, что сделает код кроссбраузерным.
 Как сделать модульный дизайн веб-сайта?
Как сделать модульный дизайн веб-сайта?
Первое, что стоит начать с создания дизайна. Это должно быть обычное изображения psd. После создания (купить или скачать), необходимо разбить изображение на блоки и поместить в одну папку (желательно конкретный). Эти фрагменты будут использоваться в качестве фона для блоков.
В документе HTML для блока верстки используют тег <div>. Все, что находится в его пределах, называется "слой", и формат этот слой устанавливается в каскадной таблице стилей с помощью классов или идентификаторов.
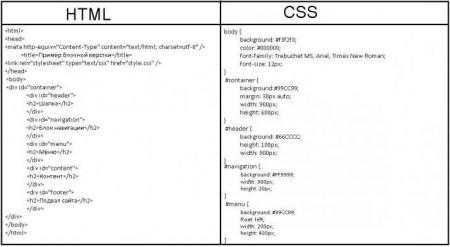
Первое, что нужно сделать после разработки сайта, режется на куски, HTML-задать структуру сайта, используя тег <div>, и назначить для каждого слоя свой выбор. Например, если это меню, и писать: id=menu. После чего, нужно подключить css и установить для каждого слоя параметры. Самый простой, код заключается в следующем.
 Установить параметры
Установить параметры
В примере хорошо видно, как устанавливаются параметры для блока в CSS. Позиционирование дизайн страницы указывается в пикселях, хотя в большинстве случаев лучше использовать интересы. В окне браузера этот сайт, будет иметь вид "скроенного из разных частей диапазона", потому что в примере были использованы только для цвета области диска. Но если заменить фоновое изображение, можно получить не только красивый, но и достаточно функциональный продукт.

Между тегами <div>, можно записать любую необходимую информацию в формате. Любой написанный текст внутри этого тега, сразу накладывается слой в формате блока. Объектов между <div> изменится автоматически, чтобы не выходить за Габариты блока.
Данный пример является лишь небольшой частью всего того, что необходимо заниматься веб-мастер, работаю качественными характеристиками ресурсов. Создать хороший сайт, часто могут быть использованы хаки для приобретения роли исследователей. Редактировать коды страниц специальных редакторов, что упрощает работу, хотя не избавляет веб-мастера от необходимости ручного редактирования.

Создать сайт самостоятельно может каждый. Важно понимать, что и CSS, HTML и были созданы людьми, и предназначены для людей. Основы дизайна страниц, доступных для всех, и создание веб-ресурсов-это не только привилегия избранных, но может быть идеально ходе мероприятия всех, кто хочет.
Категория: обо всём


